記事公開日
最終更新日
インデザイン 基準点 VBSでコントロール

スクリプトを使って、配置した画像やPDFファイルをフレームの中で移動する方法ってあるのでしょうか。
勉強不足で、わかりません。
画像を配置後に、そのフレームを移動しようとドラックする時、フレームはそのままで、画像が動いてフレームから外れて、見えなくなる、なんて事ありませんか。
ありませんかって、これは、そうなるように操作しているわけで、問題にもならない話なのですが・・・・
でも、時々やってしまいます。
・・・と言う事で、VBスクリプトでも同じ様に、画像を動かせるはずと思ったのです。
実は、画像の位置をそのままで、フレームを移動。
フレームの位置を動かさず画像を移動・・・・等、スクリプトで実行したいのですが・・・・・・
フレームの中の画像の座標を取得・・・?
・・・結局わからずじまい。
なぜ、移動したいか?
配置した画像等のトリミング位置、サイズを変えたい事が有るんです。
例えば
トンボ付のPDFファイルを中綴じ面付けする場合、
背にあたる部分のトンボ分をとる様に、トリミングする必要があります。
特に、裁ち落としデザインの場合には、必要になります。
奇数/偶数により、トリミングをずらす・・・こんなイメージです。

トリミングしてPDFファイルで書き出し、背になる部分を合わせるように配置します。
裁ち落としデザインを裁ち割りで複数面付けする場合にも、4辺に配置のデータは、
配置する場所ごとに、トリミング位置やサイズを変える必要があります。
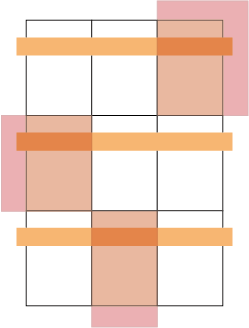
裁ち落としデザインのデータ

このデータを3×3面付けで見て頂けると判るように、配置の場所によって、トリミングの位置が異なります。

トリミングを広げたり、移動したり自動化したいのです。
結局、移動する手段は見つからず、試行錯誤でたどり着いたのが、基準点をコントロールしながら、フレームの拡大/縮小でした。
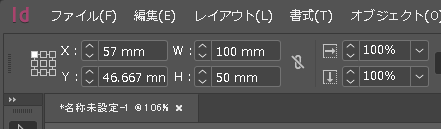
インデザインでは、以下の部分で、設定が出来ます。

簡単に、図を使って、説明します。
説明の絵は、上の図と違いますが、上の3×3の面付けで、右上に配置する場合を考えて見ます。
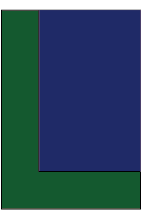
用意したデータは、紺の部分が、裁ち落としとなってます。

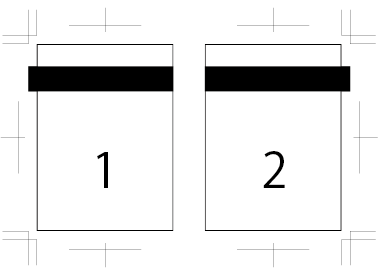
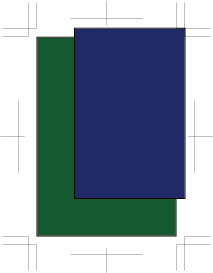
まず、フレームサイズを画像サイズと同じにして、中央に配置します。
イメージ的には、こんな感じ。
トンボも隠れています。

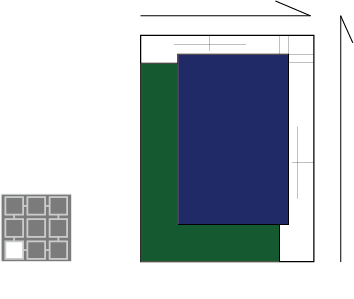
3×3の面付けにおいて、右上に配置するデータですから、トリミング幅を広げ、裁ち落としに白い部分が出ないように、塗り足しが必要です。
フレームを右と上側に広げます。
この時に、基準点を ”左 下” に設定して行います。・・・・ここがポイントです。

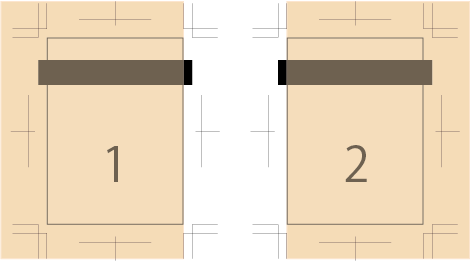
”左 下”に設定した、基準点を起点にフレームサイズが広がりました。
トンボも見える値で広げます。
もし、基準点が中央でしたら、中央が起点で左右/上下に広がってしまうのです。
基準点の設定 VBスクリプト 例
Set kijyunten = myIndesign.LayoutWindows(1)
kijyunten.TransformReferencePoint = 1095656044
VBAの場合は、
kijyunten.TransformReferencePoint = idAnchorPoint.idBottomLeftAnchor
でもOKです。
基準点は9点です。
それぞれの、記述例を示します。
kijyunten.TransformReferencePoint = idAnchorPoint.idBottomCenterAnchor
kijyunten.TransformReferencePoint = idAnchorPoint.idBottomLeftAnchor
kijyunten.TransformReferencePoint = idAnchorPoint.idBottomRightAnchor
kijyunten.TransformReferencePoint = idAnchorPoint.idCenterAnchor
kijyunten.TransformReferencePoint = idAnchorPoint.idLeftCenterAnchor
kijyunten.TransformReferencePoint = idAnchorPoint.idRightCenterAnchor
kijyunten.TransformReferencePoint = idAnchorPoint.idTopCenterAnchor
kijyunten.TransformReferencePoint = idAnchorPoint.idTopLeftAnchor
kijyunten.TransformReferencePoint = idAnchorPoint.idTopRightAnchor
VBSの場合は、次のコンスタントを使って記述します。
Const idBottomCenterAnchor = 1095656035 (&H414E6263)
Const idBottomLeftAnchor = 1095656044 (&H414E626C)
Const idBottomRightAnchor = 1095656050 (&H414E6272)
Const idCenterAnchor = 1095656308 (&H414E6374)
Const idLeftCenterAnchor = 1095658595 (&H414E6C63)
Const idRightCenterAnchor = 1095660131 (&H414E7263)
Const idTopCenterAnchor = 1095660643 (&H414E7463)
Const idTopLeftAnchor = 1095660652 (&H414E746C)
Const idTopRightAnchor = 1095660658 (&H414E7472)