記事公開日
最終更新日
PHTSHOPで .gif 動画を作る

先日のWebページに、Word自動組版の実行過程の様子をGIF動画で載せました。
これが、思ったより、良い感じに見えました。
Webに動画を取り入れる事を考えた事は有りませんでした。
個人的には、外で撮った鳥などの動画をYouTnbeに投稿はしてます。
しかし、Webページに、動画を取り入れるのは、大変な作業のように思います。
先日、Wordを使った名刺レイアウトの自動化を記事にすた時、動画を思いついたのです。
Wordで名刺のレイアウトをVBSで自動化しました。
結果のWord画面から、 戻る をクリックすると
スクリプトで自動化した手順を1ステップ毎に戻って行く事に気が付いたのです。
そこで、GIF動画にすることを思いついたわけです。
戻って行く場面ごとに、画面を画像として保存、そしてGIF動画を作りました。
その動画を見ると、自動化がリアルに伝わる・・・自分も自動化を・・・
などと・・・・思うのでは・・動画の効果は・・・・・・
それでは、フォトショップを使用したGIF動画の作り方を紹介します。
ー目 次ー
1.画像を用意
2.画像ファイルを取り込む
3.画像をフレーム取り込む
4.フレームの設定
5.gifファイルへの書き出し
6.gif動画 事例
1.画像を用意
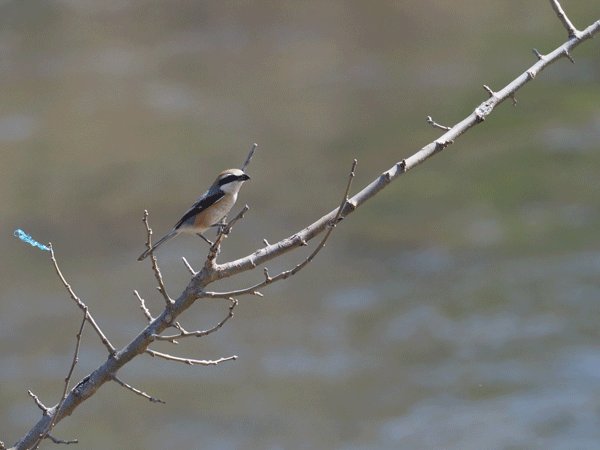
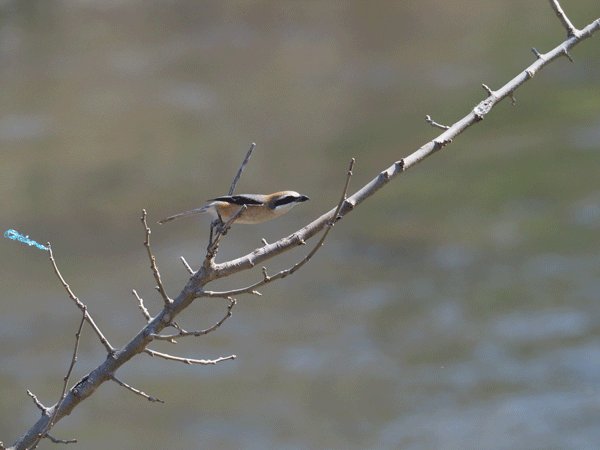
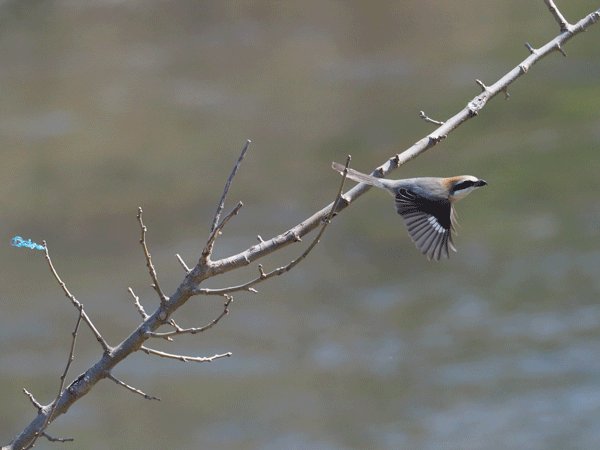
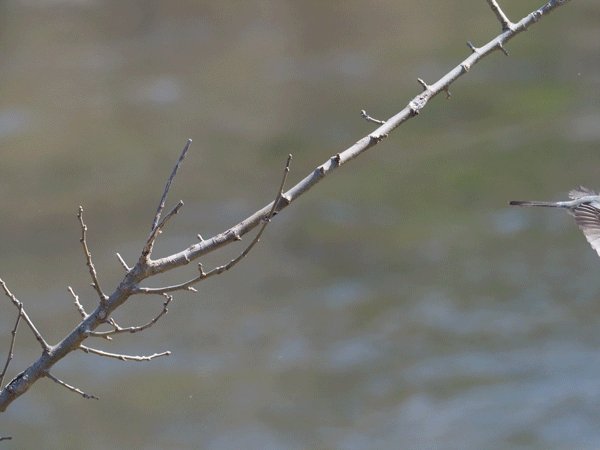
今回は、先週末に撮った、モズの飛び出しの連続写真です

2.画像ファイルを取り込む
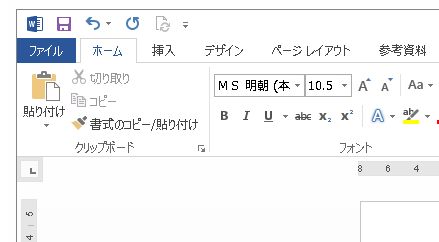
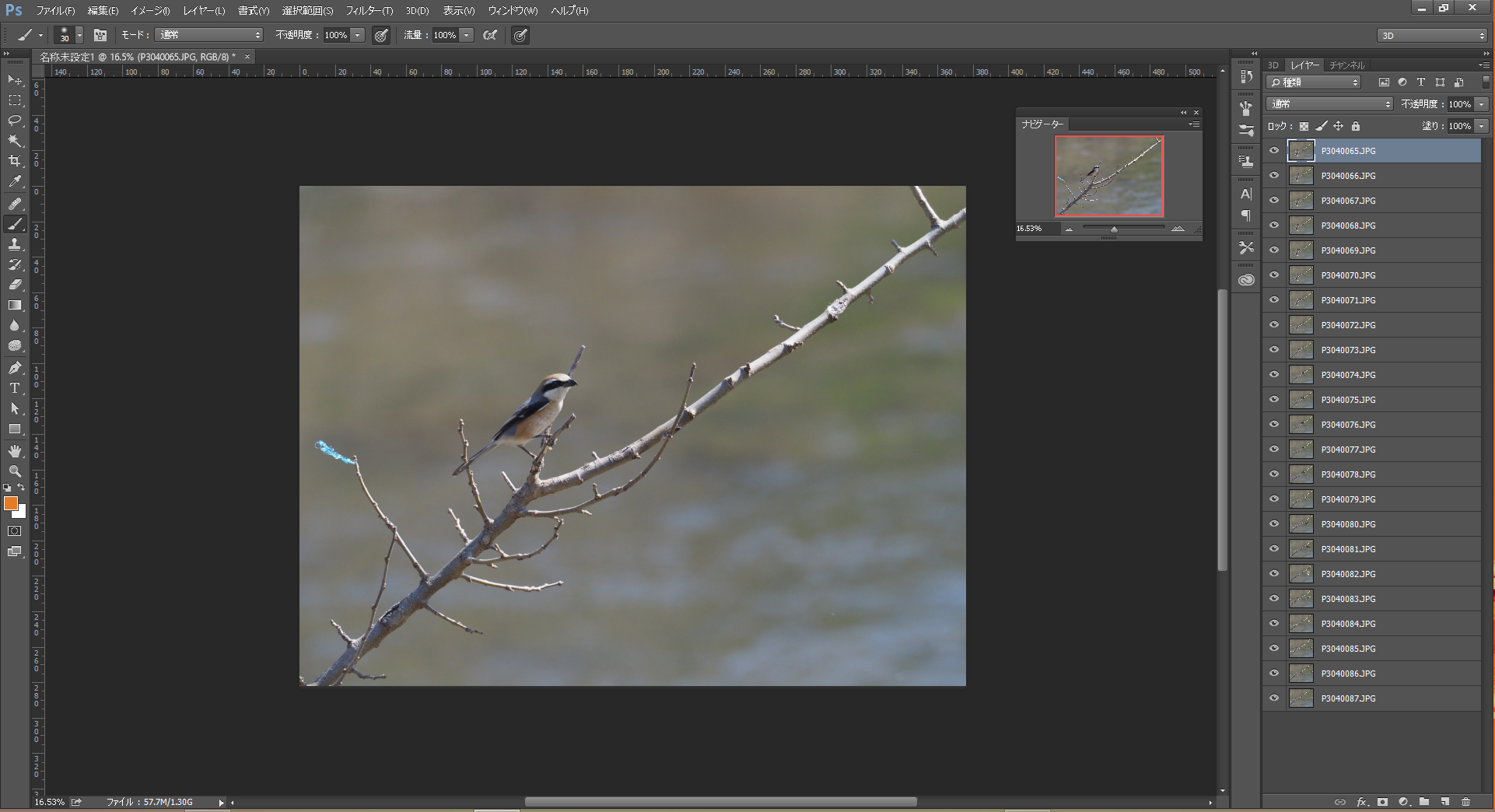
フォトショップ を開き
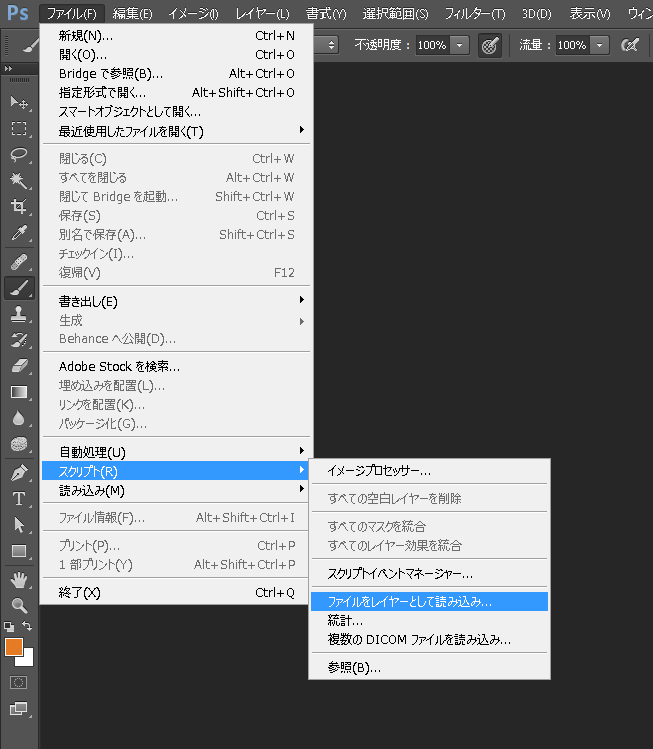
[ファイル] ⇒ [スクリプト] ⇒ [ファイルをレイヤーとして読込]

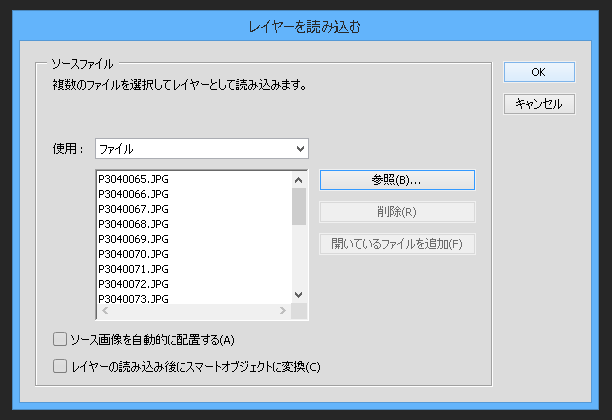
レイヤーを読み込む ダイアログにお表示
[参照]⇒ から、動画となるファイルを選択 ⇒[OK]

レイヤーに画像が取り込まれました

3.画像をフレーム取り込む
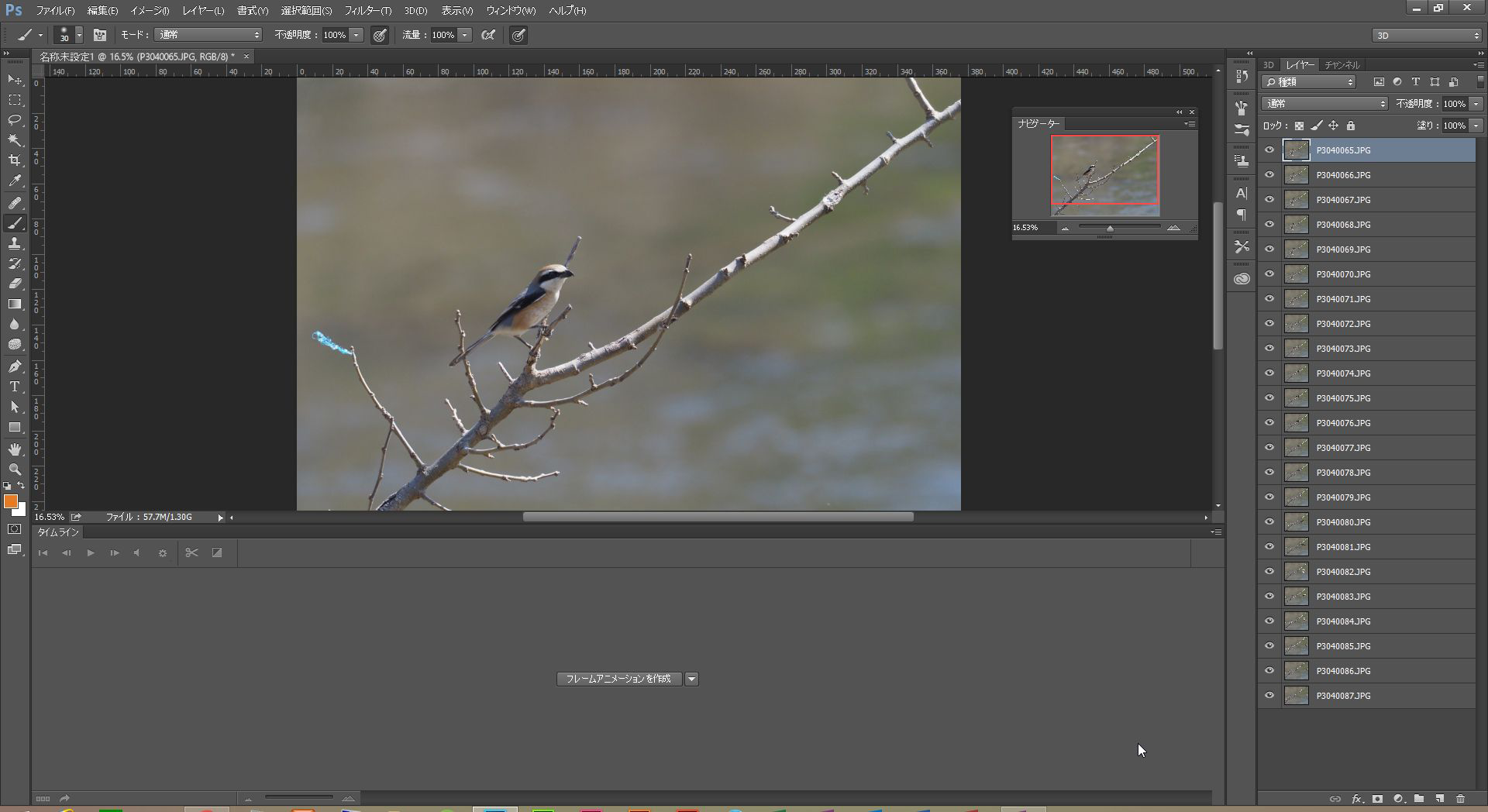
タイムライン ウインドウが表示している事を確認してください。
もし、表示してない場合は、 [ウィンドウ] ⇒ [タイムライン]
で、下側に タイムライン ウィンドウ が表示します。

タイムライン ウィンドウ 中央付近の [フレームアニメーションを作成] をクリック
⇒ タイムラインに1つのフレームが作られます
もし、[ビデオタイムラインを作成]になっている場合は、[フレームアニメーションを作成]に変更してクリック
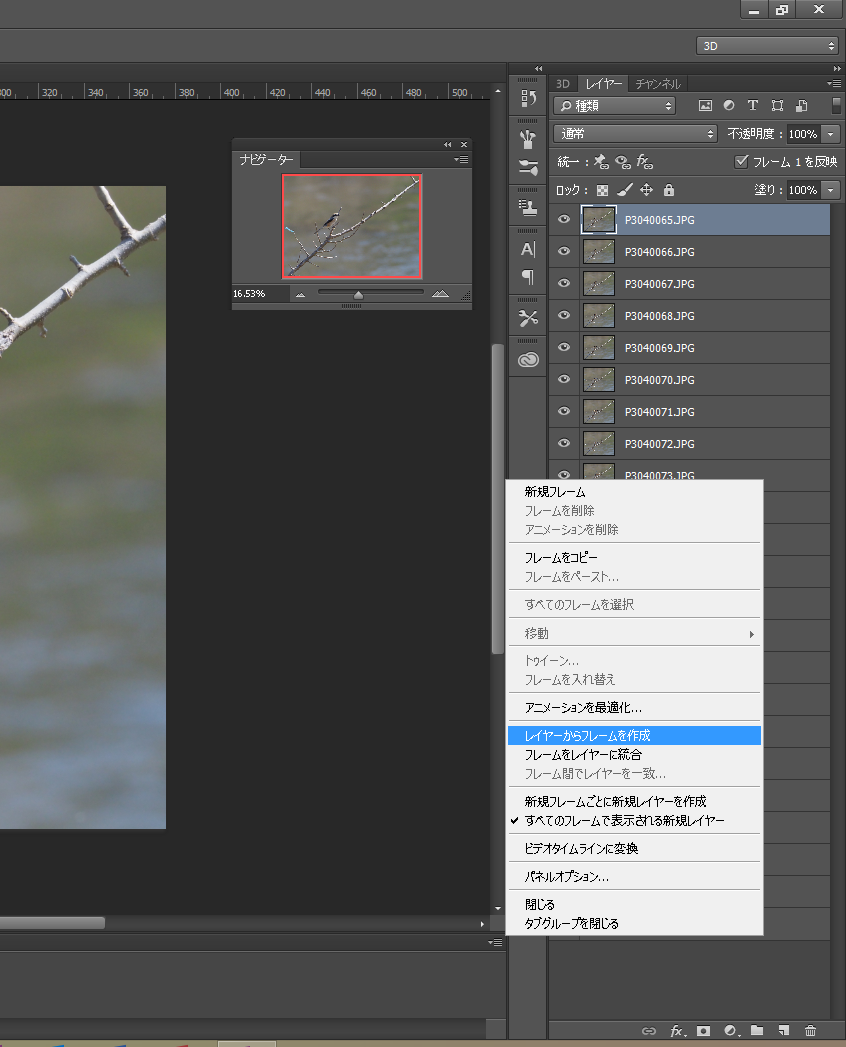
⇒ タイムライン ウィンドウ の右上のメニュー表示 をクリック
[レイヤーからフレームを作成]

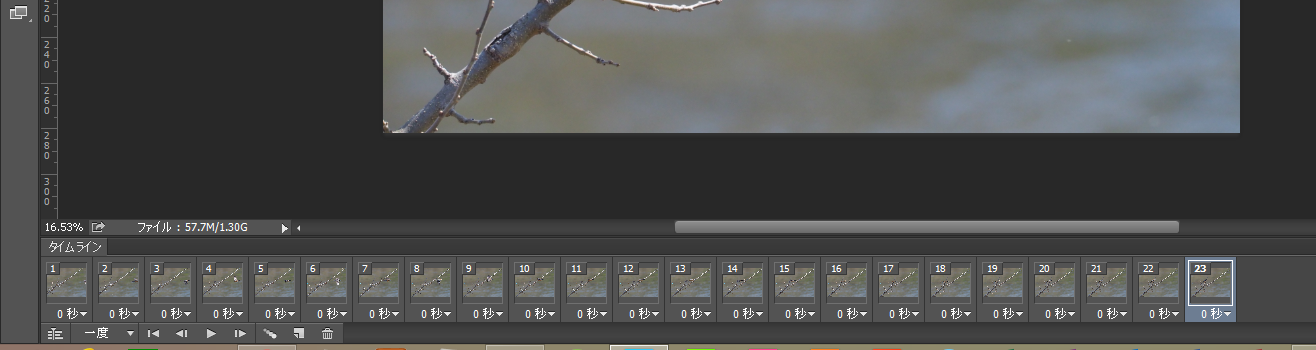
レイヤーに取り込まれていた画像がフレームに追加されました。
再生ボタン 等の操作で 動画を再生する事が出来ます。

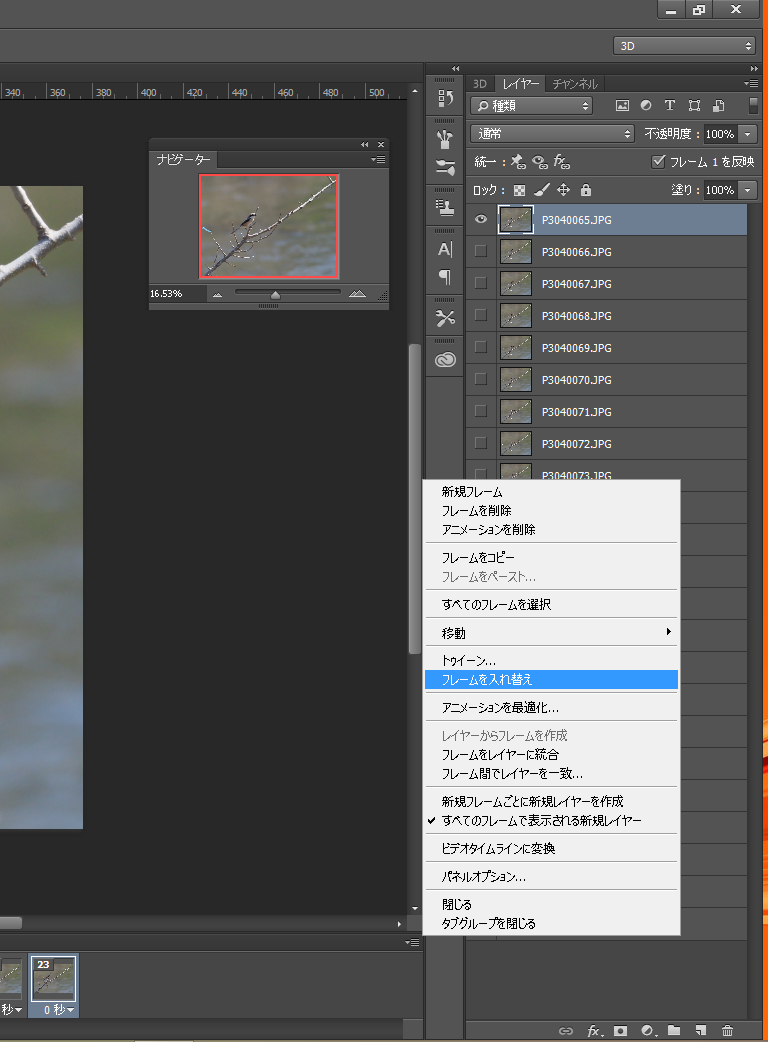
4.フレームの設定
フレームの順番が、逆の場合は、[フレームを入れ替え]

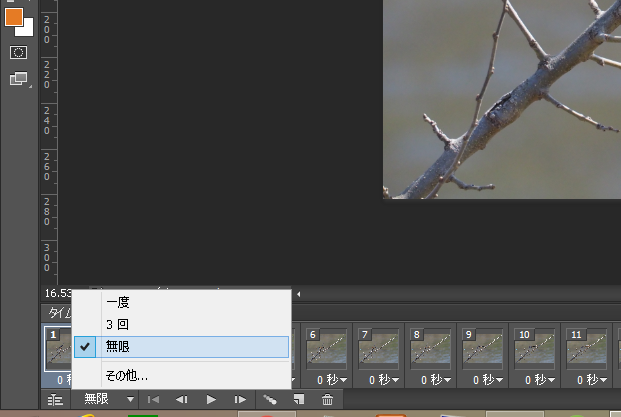
動画の ループ 設定

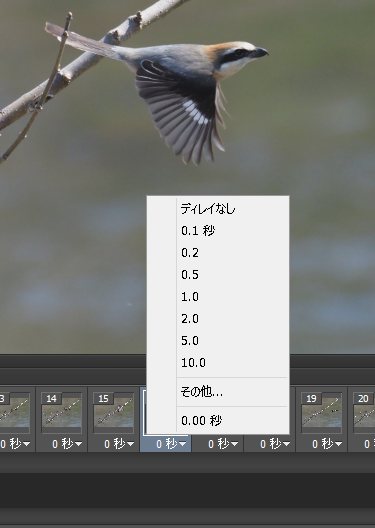
タイムラインの時間は、フレーム毎に設定できます。

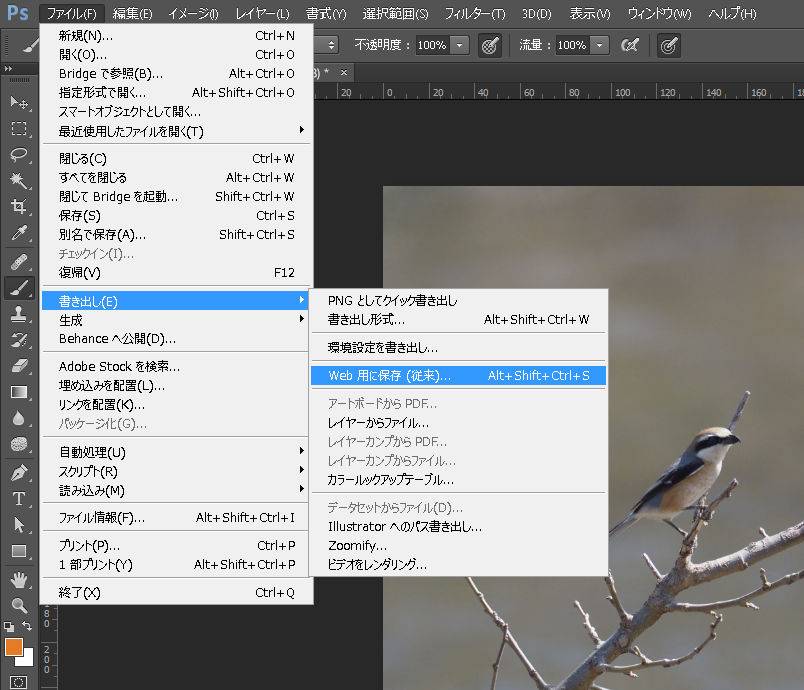
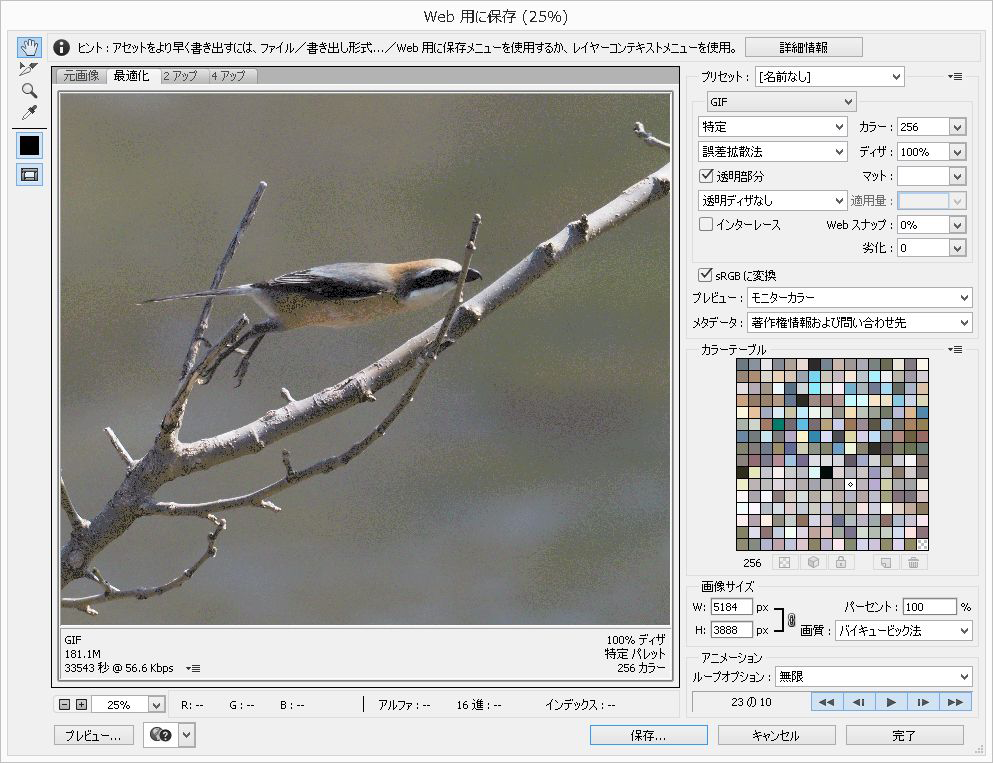
5.gifファイルへの書き出し
[ファイル] ⇒ [書き出し]⇒ [Web用保存(従来)]

⇒ Web用に保存 ダイアログが表示されます。
画像サイズ 等の設定 ⇒ [保存]⇒ 指定した保存場所に .gif で保存

gif動画を開いても動画として動作しない場合は、Web用のブラザーで開いてください。
6.gif動画 サンプル
モズの飛び出し

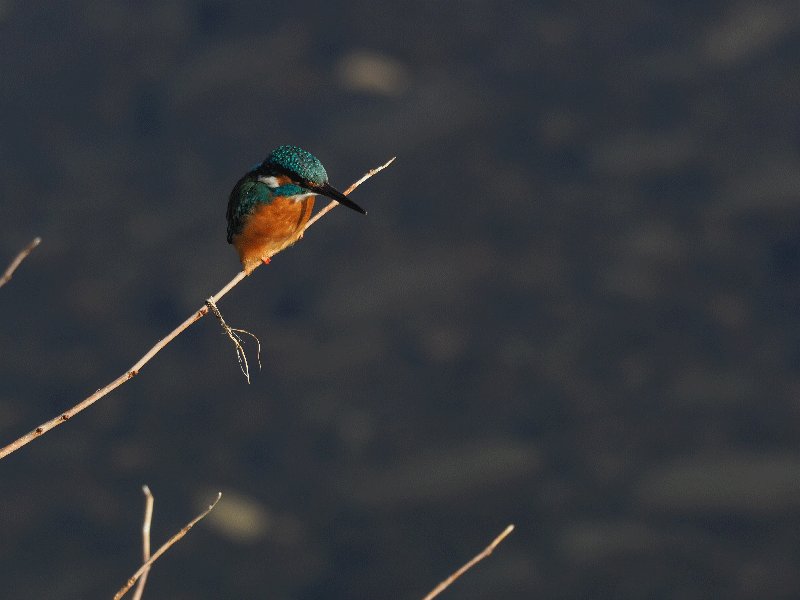
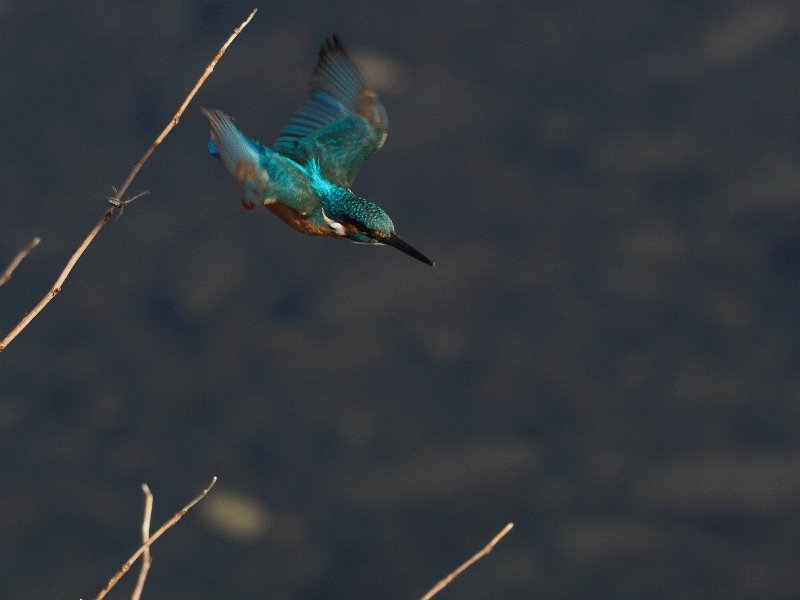
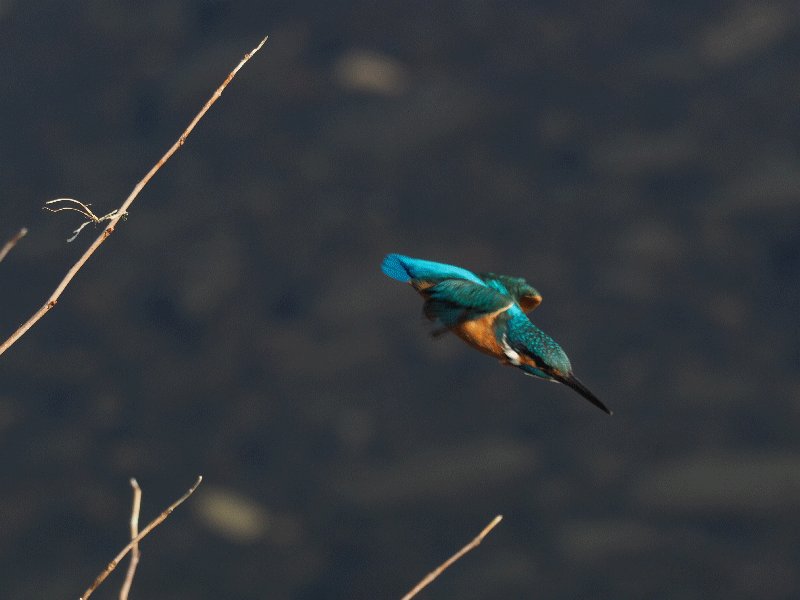
カワセミ飛び出し

ループさせてますが、チョット疲れますね!